環境へのログイン方法
指定されたURLにアクセスして、ユーザIDとパスワードを入力します
投稿一覧ページで依頼のページを探します
基本的な操作
「+」ボタンで要素を追加できる
ブロックごとに段落が分かれているので、+ボタンをクリックして要素を追加します。
よく使う要素
・見出し → 見出しごとに分けて記載する場合に使用します。
通常H2、H3のように数字が大きくなります。
H2~H4までを使用します。
・画像 → 画像追加時に使用します。(使用する画像については後半で説明あり)
>>ブロック追加まで
・吹き出し→ 吹き出しコメントを記載する場合に使用します。(後半で説明)
・引用 → 他サイトの引用を行う場合に使用します。
正しく引用しないと著作権法違反となりますので、法律を厳守してください。
>>ブロック追加まで
>>引用の記載例
・リスト → 箇条書きする場合に使います。
・テーブル → 表形式で記載する場合に使います。
・カスタムHTML →Youtubeやtwitterの埋め込みを行う場合に使います。
・比較ボックス→「良い点・悪い点」「メリット・デメリット」などの対比する箇条書きを記載する場合に使います。
・Rinker →商品リンクを追加するときに使います。
>>ブロック追加まで
>>リンク追加まで
記事装飾の流れ
- 装飾対象の記事を検索する
結論をタブに記載する - 商品スペックを枠で囲む
- 商品リンクを追加する
引用部分を引用の記載に修正する
読みやすいように行間を調節する - 飽きずに読める装飾をする
- 記事全体を最初から最後まで見直す
装飾対象の記事を検索する
下書き記事を選択。右上の検索ボックスに「公開準備中」を入力して検索
結論をタブに記載する
商品スペックを枠で囲む
「良い点・悪い点」や「メリット・デメリット」に比較ボックスを追加する
この記事(登山ブログ用)か この記事(キャンプブログ用)からコピーして貼り付けてもoK
(装飾コピー用という下書き記事を用意しています)
対象のブロックを選択してCtrlキー+Cでコピー(選択して右クリックからコピーでもok)
Ctrlキー+Vで貼り付けできます(右クリックから貼り付けでもok)
商品リンクを追加する
よくあるNG例
商品リンクは見出しの下に記載します。
上の追加後イメージでは、「スノーピーク:ジカロテーブル」の見出しの下、
スペック等の記載の後に商品リンクを追加しています。
引用部分を引用の記載に修正する

記事によっては引用箇所がない場合もあるよ
その場合はSKIPでOK
引用する場合は引用元を個別引用することが基本となります。
個別引用とは別に要点を箇条書きでまとめると読者にとって分かりやすい口コミ記載となります。
・引用 → 他サイトの引用を行う場合に使用します。
正しく引用しないと著作権法違反となりますので、法律を厳守してください。
>>ブロック追加まで
>>引用の記載例
完成イメージ
読みやすいように行間を調節する
余計な改行を削除する。また、「導入文」や「説明を記載」のような削除漏れの文言があれば削除する
詰まって読みにくい部分は改行を入れる
飽きずに読める装飾をする
文章は見た目も重要です。いくら内容が良くても、見た目がよくない文章は読者に読んでもらうことができません。
見た目をよくするポイントは装飾です。適切に装飾することで、読み飛ばし読者にも重要ポイントを見てもらいやすくなります。
画像
基本的に画像はH2、H3下に入れていきます。
記事で使う画像は素材サイトを使うと便利です。有名な画像素材サイトは以下です。

ご自身で撮影された写真があれば、
使用していただけますと助かりますが、
ない場合は無料の画像を使いましょう
(ご自身で撮影した画像がある場合は、使用していただけますと幸いです
対象写真をお知らせください。その読者にとって必要な画像と判断できた場合、
1件につき報酬に100円加算します。(10件掲載したら+1000円。)
- O-DAN(オーダン):無料
- 写真AC:無料
- ぱくたそ:無料
O-DANはさまざまな無料素材サイトの画像を横断的に検索できるサービスです。無料で画像素材を探したい場合、O-DANを使えば間違いないです。
画像の著作権には十分注意しましょう。検索結果やSNSなどネットで手に入れた他人の画像を勝手に使用すると著作権違反で後日高額な請求をされることがあります。
SNSの画像を使う場合は公式サイトの投稿写真を利用ください。人物が写っている写真の場合、投稿主の許可が必要なので、避けます。
例 公式サイトからの引用の場合

例 インスタグラムからの引用の場合(公式サイトのみOK)

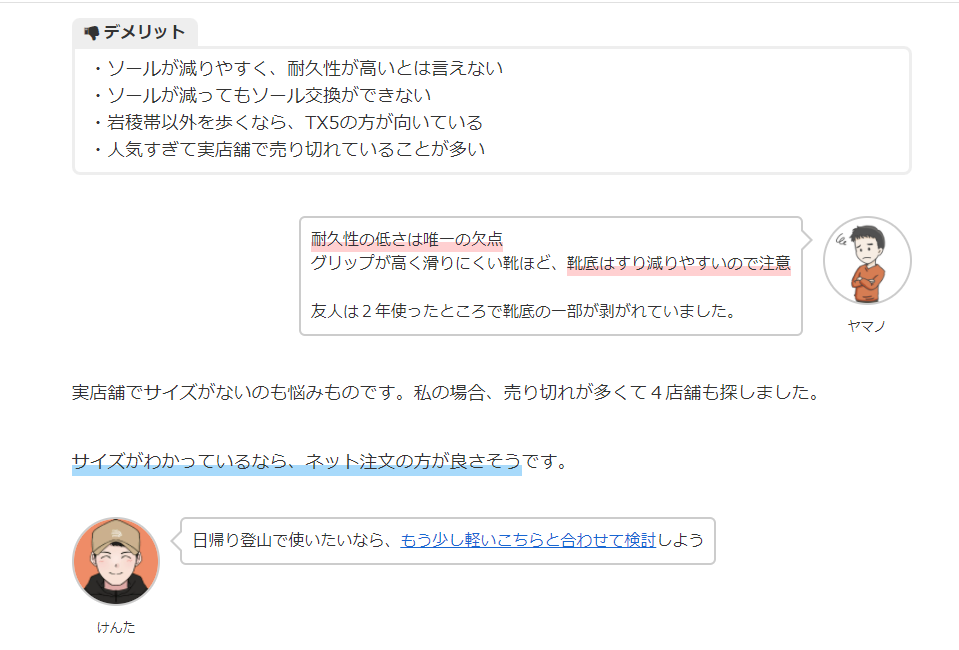
マーカーのつけ方
肯定的な意見には「青色」、否定的な意見には「赤色」を使います。
どちらでもないけど重要なことは太字を使います。

リンクを貼る
ブログ記事でよく使われるリンクは以下の3種類です。読者にとって必要な場合は追加します。
- テキストリンク
- ブログカード
- ボタンリンク
リンクの使い分け方は重要です。記事内でリンクを適当に使うと離脱の原因になります。

よくわからない人は、テキストリンクだけでOK
下のリンク先で操作手順の動画を用意しています
記事全体を見直す
文章を書き終わったら、必ず見直ししてください。
記事の完成度の8割は見直しによって決まると言われています。
タイトルの【公開準備中】を【最終確認中】に変更


