環境へのログイン方法
指定されたURLにアクセスして、ユーザIDとパスワードを入力します
投稿一覧ページで依頼のページを探します
基本的な操作
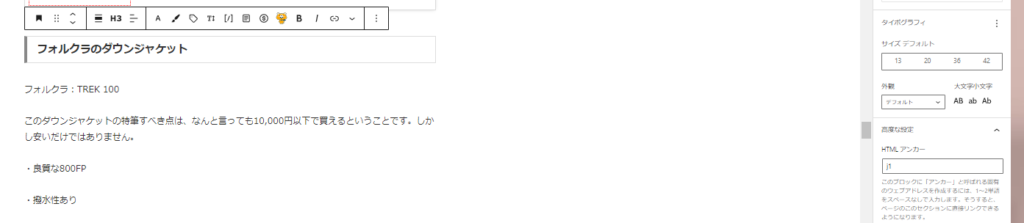
「+」ボタンで要素を追加できる
ブロックごとに段落が分かれているので、+ボタンをクリックして要素を追加します。
よく使う要素
・見出し → 見出しごとに分けて記載する場合に使用します。
通常H2、H3のように数字が大きくなります。
H2~H4までを使用します。
・画像 → 画像追加時に使用します。(使用する画像については後半で説明あり)
>>ブロック追加まで
・吹き出し→ 吹き出しコメントを記載する場合に使用します。(後半で説明)
・引用 → 他サイトの引用を行う場合に使用します。
正しく引用しないと著作権法違反となりますので、法律を厳守してください。
>>ブロック追加まで
>>引用の記載例
・リスト → 箇条書きする場合に使います。
・テーブル → 表形式で記載する場合に使います。
・カスタムHTML →Youtubeやtwitterの埋め込みを行う場合に使います。
・Rinker →商品リンクを追加するときに使います。
>>ブロック追加まで
>>リンク追加まで
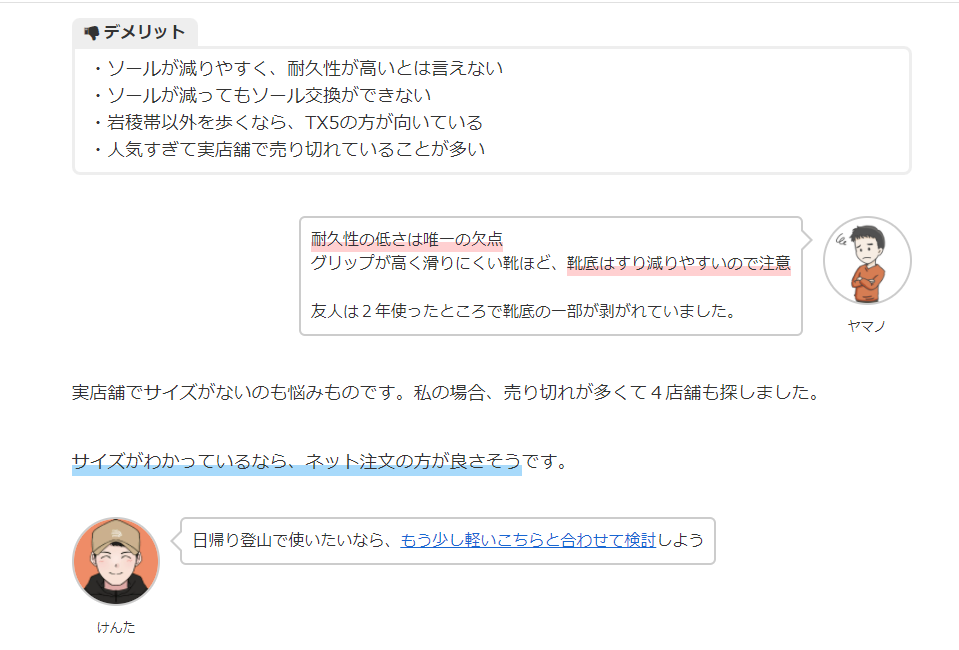
マーカーのつけ方
肯定的な意見には「青色」、否定的な意見には「赤色」を使います。
どちらでもないけど重要なことは太字を使います。

リサーチ
ライティングで最も重要なのがリサーチといっても過言ではありません。
ライティングする記事のワードで検索し、競合記事の記載内容をチェック
以下のような記事は競合調査からは除外します。
- アマゾン、楽天、企業の商品販売ページのようなSEOライティングで書かれていない記事
- 他の上位記事と比べて半分以下の記事
- 明らかにキーワードと検索意図が合わない記事
記事執筆の流れ
- タイトルを決める
- リード文を書く
- 本文はPREP法を使って書く
- まとめを書く
- 飽きずに読める装飾をする
- リンクを貼る
- 記事全体を最初から最後まで見直す
1.タイトルを決める(初めから記載がある場合はskip)
- タイトルは32〜40文字程度
- タイトルにSEOキーワードを含める
- GoogleやSEOを意識しすぎない
- 【】| ! ?などの記号を使う
- 具体的な数字や実績を書く
- 無駄な文字を削って情報密度を高める
- 検索結果をよく見て研究する
2.リード文を書く
記事内で一番読まれるリード文は記事本文の中でも特に重要なパートです。リード文を読んで、記事を読み進めるか離脱するかを読者は判断します。
興味がない、もしくは読む気にならないリード文であれば、その時点で読者は離脱してしまいます。離脱されれば、その後の文章は読んでさえもらえません。どんなに役立つ内容が書かれていたとしても読まれなければ、意味がありません。
リード文に求められることは、読者の共感を得て、本文を読むメリットを理解してもらい、先に結論を把握してもらうこと。多くの人が思っている以上にリード文に求められる役割は大きいです。
リード文を本文に入る前のつなぎくらいにしか考えていない人もいますが、それは間違っています。読者に最も読まれるリード文は記事内でも最も重要なパートです。
リード文は以下の構成にすることをオススメします。この構成を守れば、初心者でも読まれるリード文を簡単に書くことができます。
- 読者の共感を得る文章
- 問題提起
- 実績とブランディング
- 記事内容を一言で書く
- 読者が記事を読むメリット
- 最終的な結論

といっても実績は経験に基づくものがない場合は飛ばしてもok
3.本文はPREP法を使って書く
記事を書くときは、PREP法を意識しましょう。PREP法を意識するだけで、説得力のある文章を書くことができます。
PREP法とは以下の頭文字をとったものです。
- Point:結論
- Reason:理由
- Example:具体例、事例
- Point:結論
最初に結論(Point)を書いてポイントを絞ります。
次に、結論に至った理由(Reason)を説明します。
理由を説明したら、具体例(Example)を提示し、読んでいる読者が理解しやすくします。最後にもう一度結論(Point)を書いてまとめます。
PREP法を使った文章例
- 結論:XXすることで3ヶ月で7kg痩せることができました。
- 理由:摂取カロリーより消費カロリーが大きくなったら、絶対にダイエットできます。
- 具体例:食事でXXを意識して、運動ではXXを意識しただけで痩せました。
- 結論:今までどんなに頑張っても痩せられなかったけど、XXで7kg痩せられました。
PREP法の使い方(ポイント)
PREP法は記事全体でも見出し内のコンテンツでも意識して使ってください。
ただし、見出し内のコンテンツでPREP法を使う場合、必ずしも具体例や最後の結論を含める必要はありません。内容や文章量によっても変わるため、無理やりPREP法に当てはめて書くのはやめましょう。
コンテンツのバランスを考える
記事を書くときはメインテーマとそれ以外のテーマのバランスを意識してください。
例えば、登山靴の選び方を解説する記事なのに、登山靴の歴史や背景が長いのはよくありません。
メインテーマが「登山靴の選び方」だとすれば、記事内で一番力を入れるべきコンテンツは「登山靴の選び方の解説」です。
「登山靴の選び方」で検索する読者は登山靴の歴史的な遷移を詳しく知りたいのではなく、どんな登山靴を選べば良いかを知りたいと考えています。
コンテンツの量も質もメインテーマが一番であるべきです。
4.まとめを書く
記事最後のまとめでは結論と記事を読んだ読者に最後にどうしてほしいのかをしっかりと伝えましょう。
- 別の記事を読んでほしい
- 商品を買ってほしい
- SNSでシェアしてほしい
- 感想を教えてほしい
- 今すぐに実践してほしい
記事を読んだ読者に「この記事は結局何だったんだ?」と思われないように注意してください。

ほとんどの場合、
商品を買って欲しいに繋げるか、
もしくは他の記事に繋げます。
5.飽きずに読める装飾をする
文章は見た目も重要です。いくら内容が良くても、見た目がよくない文章は読者に読んでもらうことができません。
見た目をよくするポイントは装飾です。適切に装飾することで、読み飛ばし読者にも重要ポイントを見てもらいやすくなります。
装飾で気を付けるポイント6つ。
- 1画面を文字だけで埋めない
- 適度に画像、イラスト、図解を入れる
- 吹き出しなどで読むポイントを作る
- 文字の装飾には色を使いすぎない
- 理解しやすいように箇条書きを使う
- 読んでほしい重要な部分は目立たせる

イラストや図解は無理に対応しなくて構いません。
図解が上手いライターの方には別途依頼することもありますし、
図解専門の担当となってもok。
文字ばかりの記事は読みにくいため、画面の中に「文字以外の要素」をバランスよく使ってください。以下の7つはよく使う装飾なので、参考にしてください。
- 箇条書き
- 表
- 吹き出し
- 画像
- 文字装飾
- 枠
- 背景
箇条書き
3項目以上を同列に並べる場合に使用します。箇条書きを使うだけで要点だけを理解できるため、読者は内容を理解しやすくなります。
順番のある箇条書きは「番号付き箇条書き」を使うようにしましょう。順番がない箇条書きで番号付きの箇条書きを使ってはいけません。
吹き出し
重要なポイントや補足情報は、吹き出しを使います。吹き出しはアイコンと併用されることが多く、読者に読まれやすいポイントです。
吹き出し内の文章量が多いと読者に読まれにくいため、50文字以内で書くようにしましょう。
相づちなど、内容が薄いものは吹き出しには使用しません。吹き出しで読者にとって有益ではない内容を書いてしまうと、吹き出し自体の重要性が下がり、読者に読まれなくなる可能性があります。
ブログジャンルや文体によって吹き出しがなじまないこともあるため、そういった場合には吹き出しは使いません。
自分用の吹き出しを割り当てされている場合は、利用します。
それ以外の場合は以下の2種類の各表情を利用します。

当ブログの編集部目線の記載はこちら

女性目線の記載はこちらを使います

文脈に合わせて表情を使い分けましょう
6.リンクを貼る
ブログ記事でよく使われるリンクは以下の3種類です。
- テキストリンク
- ブログカード
- ボタンリンク
リンクの使い分け方は重要です。記事内でリンクを適当に使うと離脱の原因になります。

よくわからない人は、テキストリンクだけでOK
下のリンク先で操作手順の動画を用意しています
7.記事全体を見直す
文章を書き終わったら、必ず見直ししてください。
記事の完成度の8割は見直しによって決まると言われています。記事を書き終わったあと見直しをせず書きっぱなしにしないように注意してください。
記事内容では以下を重点的に確認しましょう。
- 記事内容と検索意図にずれはないか
- 記事内容と読者にずれはないか
- 記事を読んで、読者の悩みは解決するか
記事の見た目では以下を重点的に確認しましょう。
- 読み飛ばしても理解できる記事か
- 誤字脱字はないか
- スマホで見ても読みやすいか
- 読者は飽きずに最後まで読めるか
- 画像、箇条書き、吹き出しは適切に使えているか
その他では以下を重点的に確認しましょう。
- 記事タイトルは魅力的なものか
- 無駄な文章は書いていないか
スマホで表示確認
ジャンルによりますが、訪問者の8〜9割がスマホを利用しているケースも多いです。記事を書いたら、必ずスマホで表示を確認してください。
スマホで特に確認したいのは画像。
よくあるのがパソコンでは見やすい画像も、スマホにすると画像内の文字が潰れて見えなくなっているケースです。見えない画像に意味はないので、画像はスマホ最適化しましょう。
パソコンとスマホで2種類の画像を用意するのが難しければ、スマホに最適化した画像を使用してください。
画像
基本的に画像はH2、H3下に入れていきます。必要に応じてコンテンツ内容を図で解説する図解を入れられると、読者の理解度や満足度も上がります。
記事で使う画像は素材サイトを使うと便利です。有名な画像素材サイトは以下です。

ご自身で撮影された写真があれば、
使用していただけますと助かりますが、
ない場合は無料の画像を使いましょう
(オリジナル画像がある場合は、使用していただけますと幸いです)
- O-DAN(オーダン):無料
- 写真AC:無料
- ぱくたそ:無料
O-DANはさまざまな無料素材サイトの画像を横断的に検索できるサービスです。無料で画像素材を探したい場合、O-DANを使えば間違いないです。
画像の著作権には十分注意しましょう。検索結果やSNSなどネットで手に入れた他人の画像を勝手に使用すると著作権違反で後日高額な請求をされることがあります。
SNSの画像を使う場合は公式サイトの投稿写真を利用ください。人物が写っている写真の場合、投稿主の許可が必要なので、避けます。
例 インスタグラムからの引用の場合(インスタ引用は個人の投稿は引用しないこと。ショップや公式)

口コミの引用の仕方
引用する場合は引用元を個別引用することが基本となります。
個別引用とは別に要点を箇条書きでまとめると読者にとって分かりやすい口コミ記載となります。
もう一歩踏み込んだライティング技術
導入文の修正
導入文は結論・理由・具体例・結論の順に簡潔に読者に伝える文章です。
記事内で最も重要な部分なので、分かりにくい場合に修正します。
例えば以下のような導入文の例があります。この文を読んで興味を持った人が目次から気になる部分を読むという流れになります。
- 結論 :この1着だけあれば冬の様々な場面で快適に過ごすことができる最強防寒ジャケット
- 理由 :最新の宇宙服素材を使用していることにあり、
軽量でありながら雨にも風にも強く、高い保温性を持っている - 具体例:編集部でも男性目線、女性目線で使用感を検証しました。
暖かさ最強で着回しのしやすさもとても良かった - 結論 :もう寒さに震えなくて良い最強の防寒ジャケットである


アコーディオンの追加
必要な人は少ないけど、説明がないと分からない用語やサービスの説明を行う際に使います。
説明を記載
内部リンクの追加
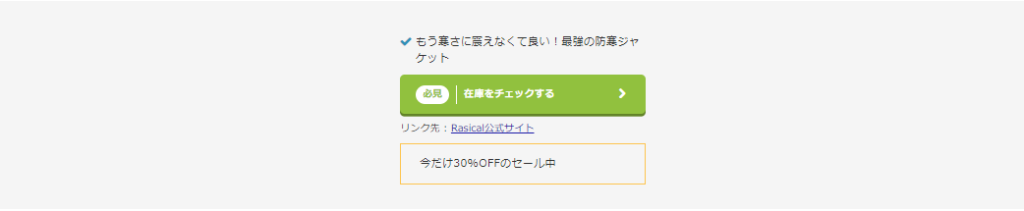
商品説明の追加
- 見出し、概要、白抜きボックス(スペック)、比較ボックス、商品リンクの順に記載する。
(足りない部分を追加する) - 内容が間違っていないか確認して、必要があれば修正する

横並びテーブルの追加
テーブルの例
| タイトル |  Ulanzi ZERO F38 | トラベルトライポット |
| 最大の高さ | 158cm | 152cm |
| 最低の高さ | 15cm | 14cm |
| 重さ | 1.1kg | 1.4kg |
| 耐荷重 | 18kg | 9.1kg |
| 雲台のパン性能 | 高い | そこそこ |
| センターポールの六角レンチ | あり | なし |
| 詳細 | 詳細を見る | 詳細を見る |